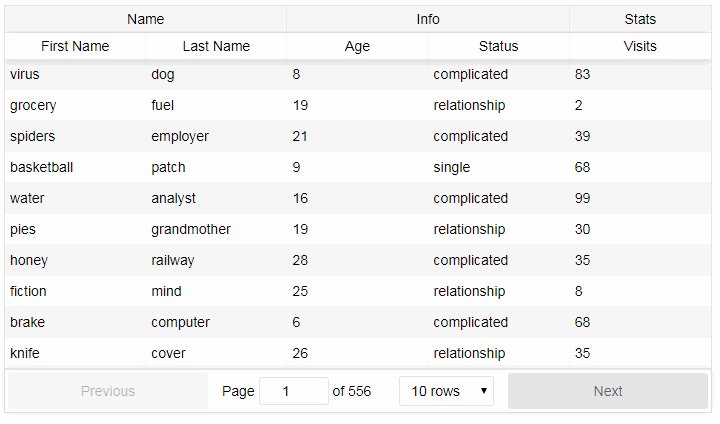
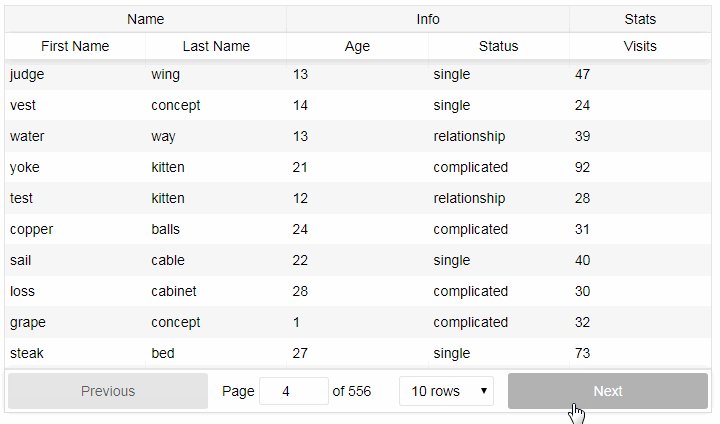
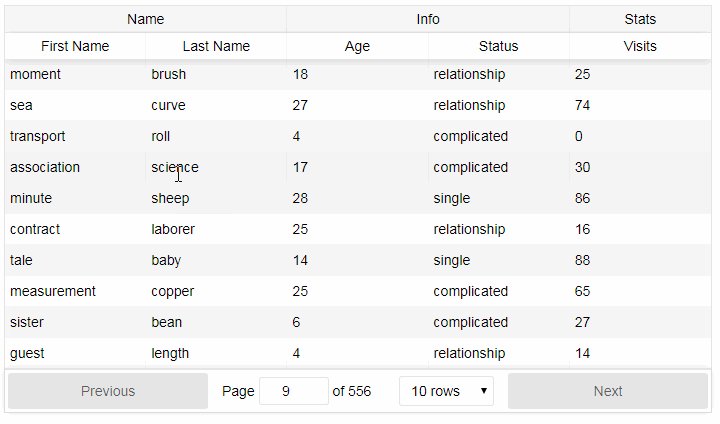
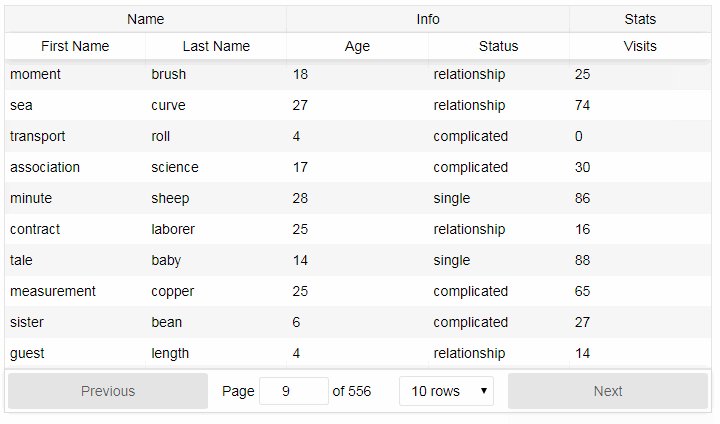
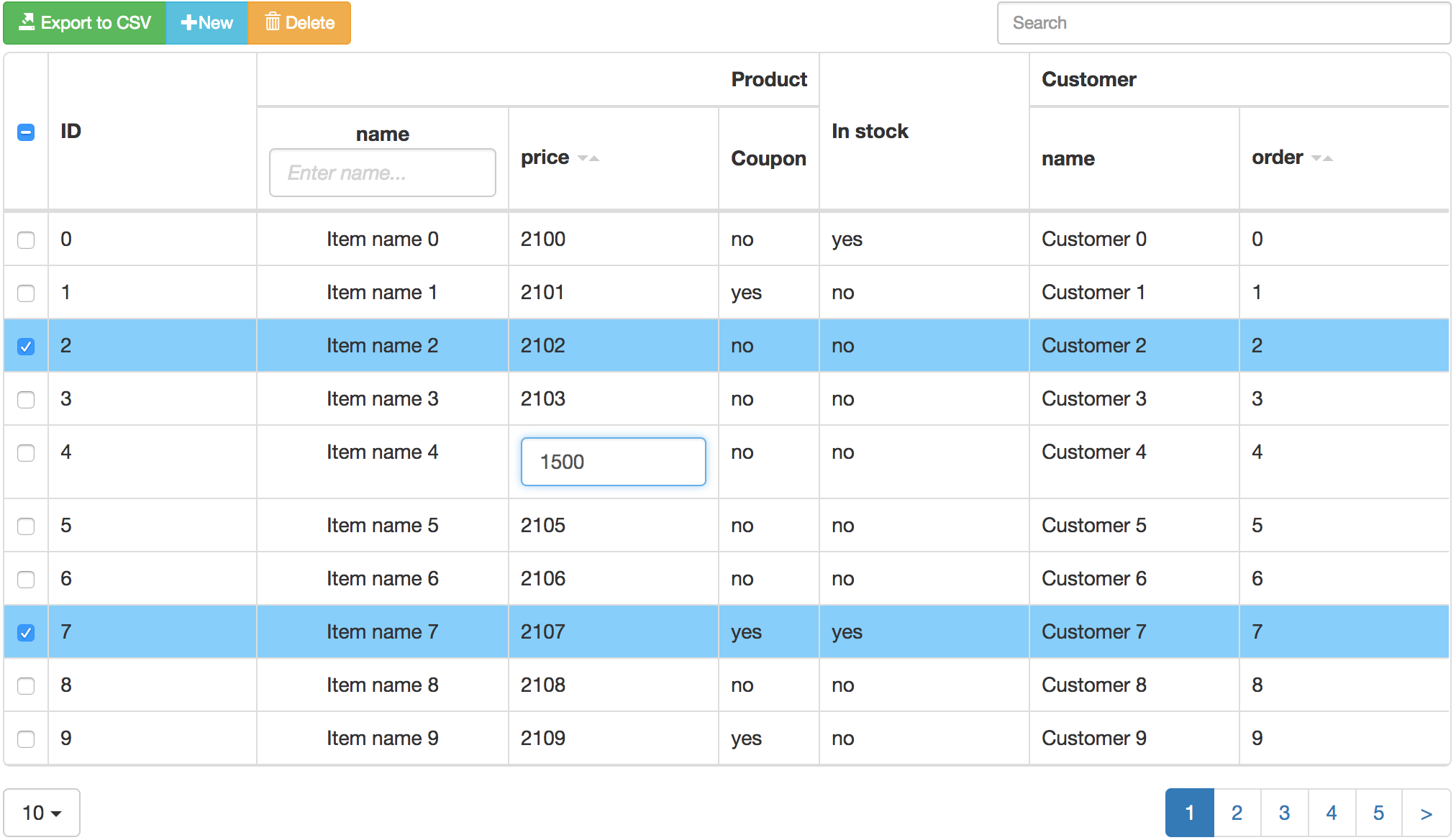
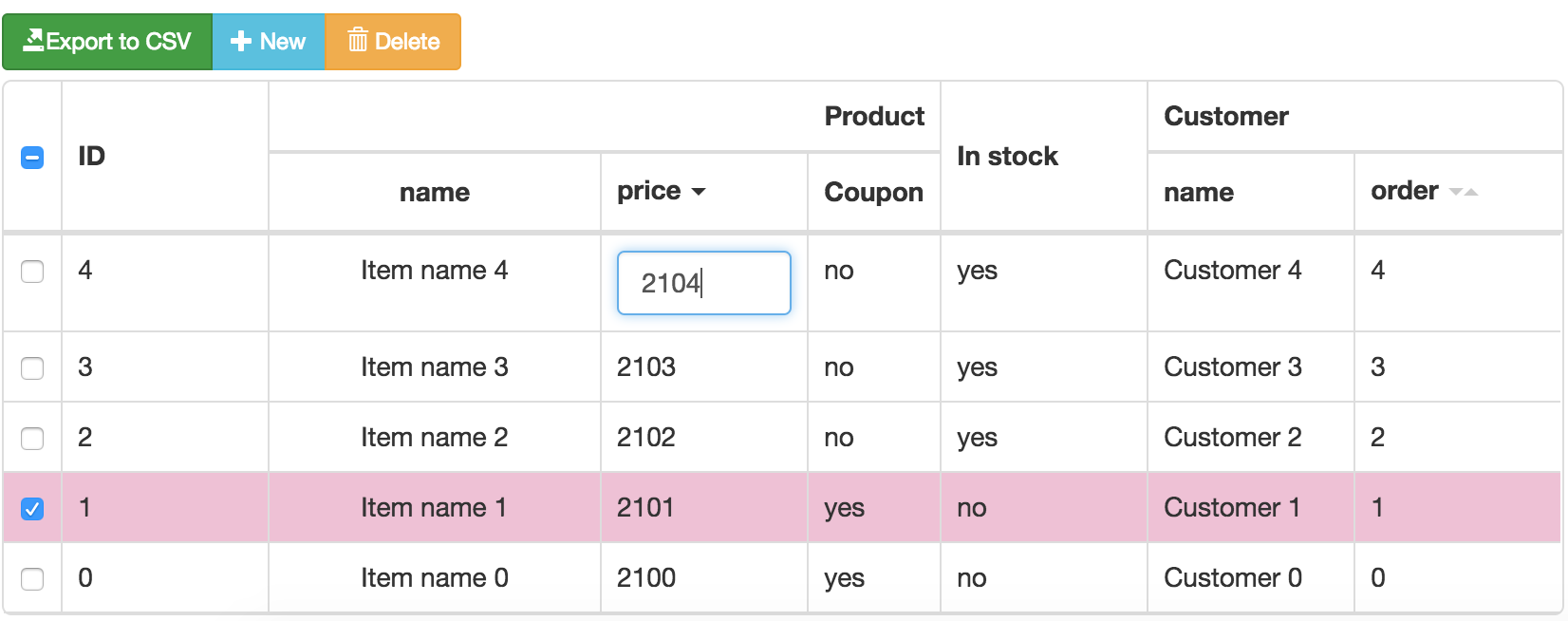
React Table Grid

Because of that mimicking the grid is also referred to as react datagrid or react table component.
React table grid. Its not easily customizable compared to react table which allows you to create the table structure. The kendoreact data grid table provides 100 ready to use features covering everything from paging sorting filtering editing and grouping to row and column virtualization export to pdf and excel and accessibility. We also cover basisc configuration. You can see the code by clicking the blue rectangular show editor view button and even edit the example in the code editor directly.
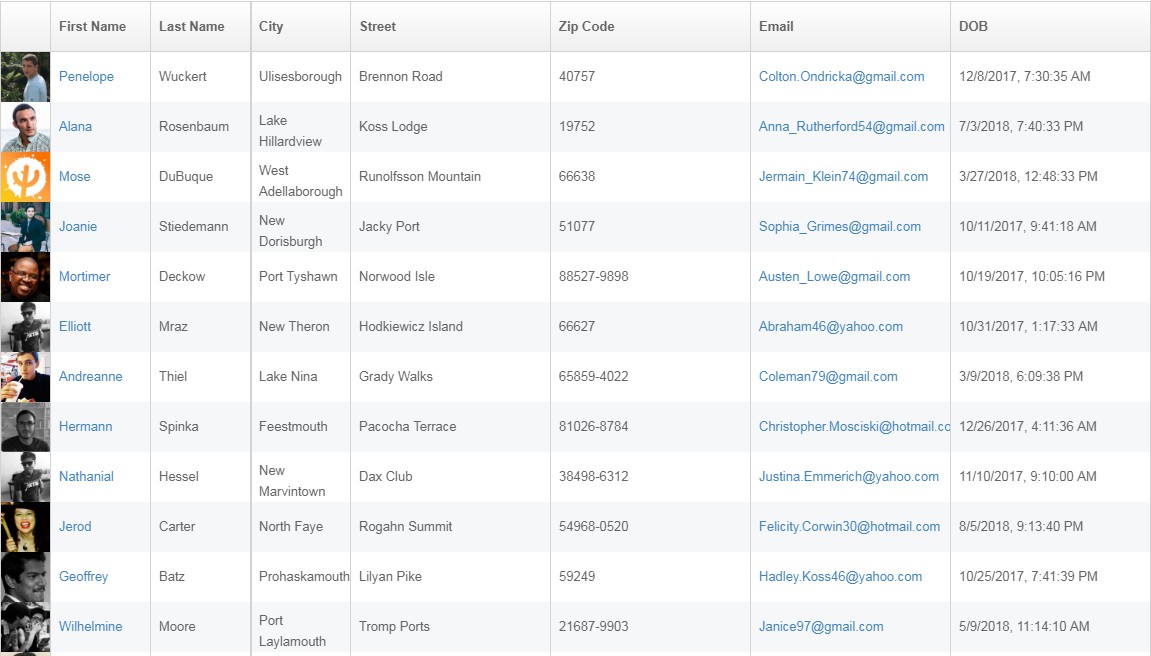
This article describes the react grid example and shows you how easy it is to integrate and configure it. React pivot is a data grid component with pivot table like functionality for data display filtering and exploration. The kendoreact grid is built on react from the ground up with zero dependencies by a company with 10 years of experience. Ag grid is a feature rich react grid available in free or enterprise versions.
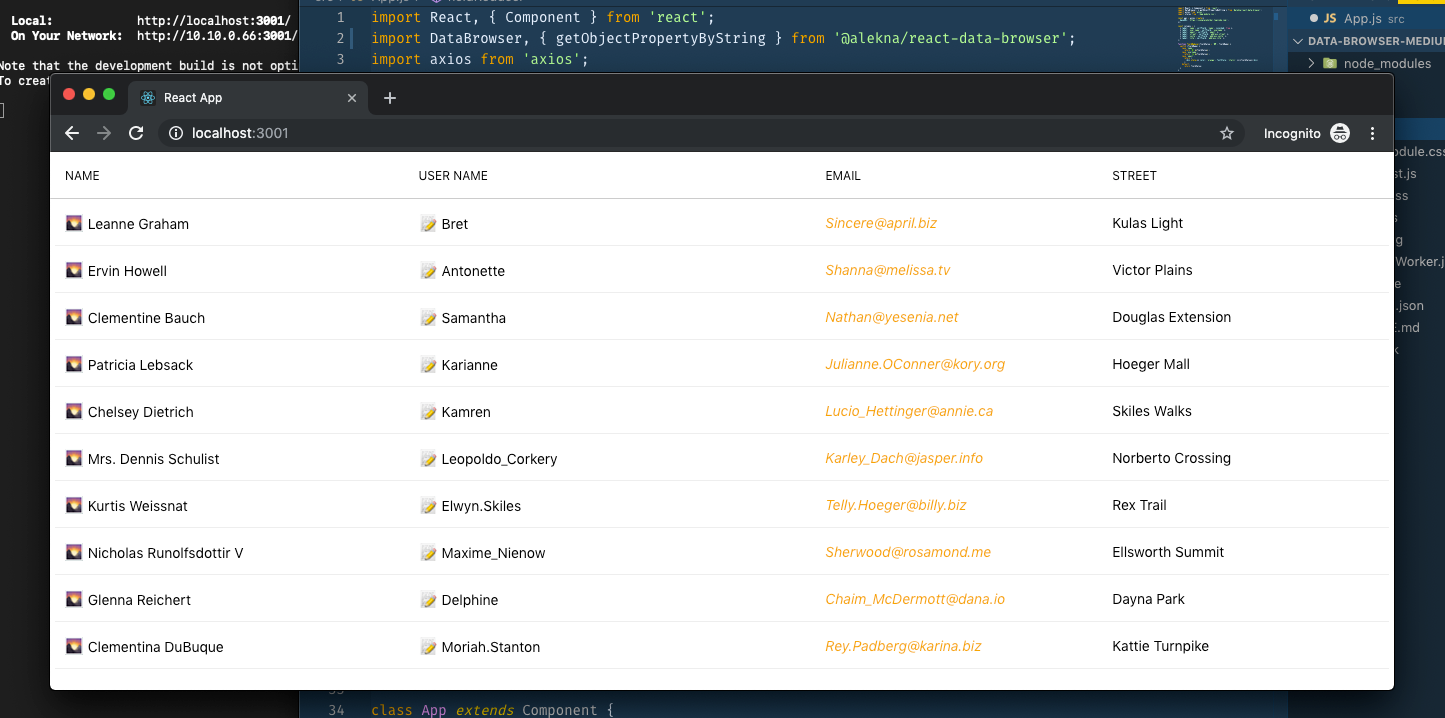
This getting start guide covers installing our seed repo and getting up and running with a simple react datagrid. It also uses bootstrap for styling. The most powerful react datagriddatatable component for react based enterprise applications excel word text xml export serverclient paging and filtering customizable filter controls and summary footers user settings preference persistence. Pure react with no external dependencies.
In case you would need to have both v6 and v7 in one app during the migration process large codebase complex use cases you can either 1 fork and maintain your own local version of react table v6 or 2 install the react table 6 alias package for use alongside the react table package. You can still use react data grid without it but then youd need to add your own styling for the table. You can see the code by clicking the blue rectangular show editor view button and even edit the example in the code editor directly.