Angular Material Table Example

24 april 2020 localoffer angular material in this post we are going to go through a complete example of how to use the angular material data table.
Angular material table example. Basic use of mat table uses display flex no. Of course this part again assumes that youre familiar with the. In this tutorial youll create an example that shows you how to use material data tables in your angular 9 apps to render tabular data. Angular material offers data tables to show the data on frontend.
We use angular 9 and angular 9 material for this demo example. Angular material is a ui library with a wide variety of ui components. Angular material 89 data table tutorial is going to be explored in this tutorial today. This is a project that contains all most popular solutions for material table.
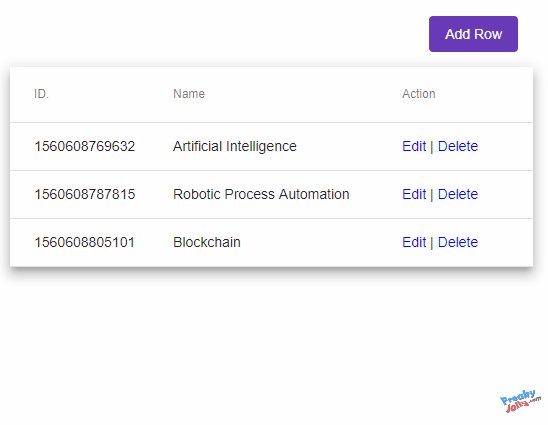
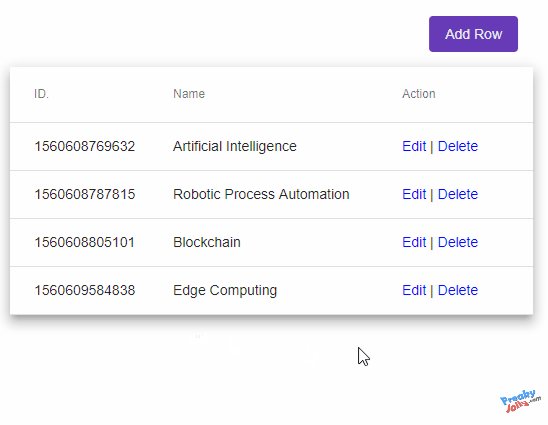
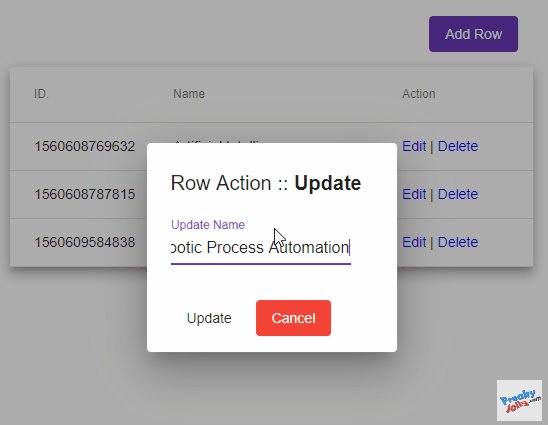
We are going to cover many of the most common use cases that revolve around the angular material data table component such as. I will create an angular 89 app to show angular material 8 data table example. I add some basic tests and basic documentation made in. Ui component infrastructure and material design components for mobile and desktop angular web applications.
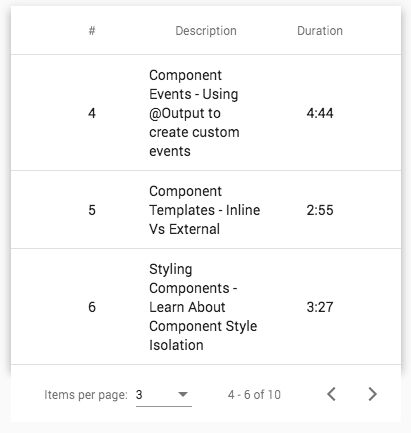
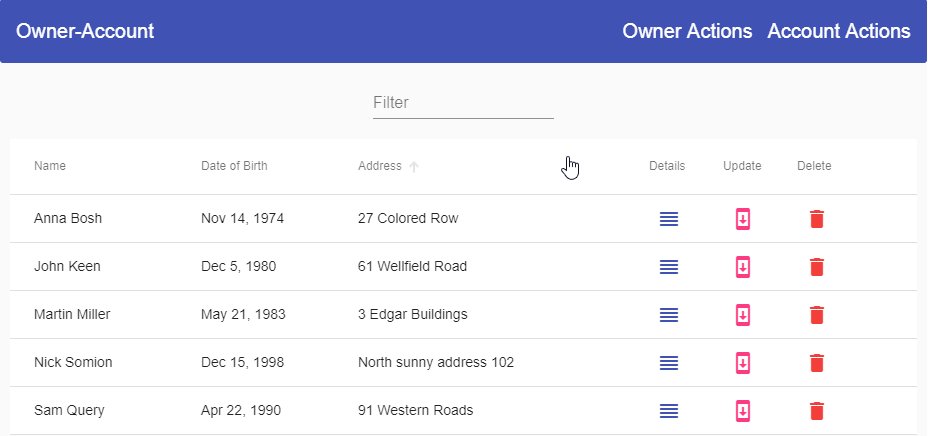
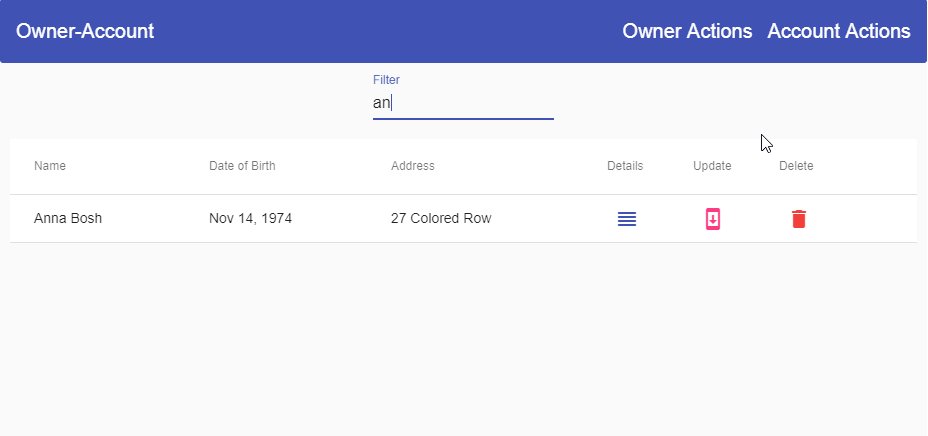
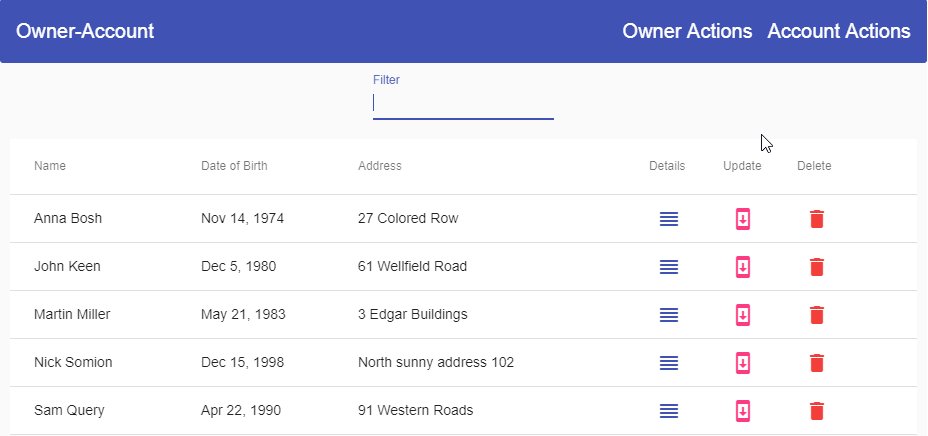
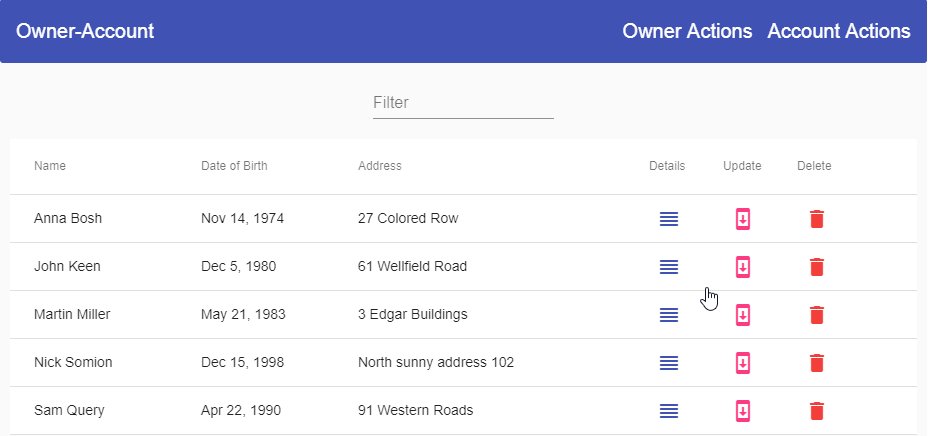
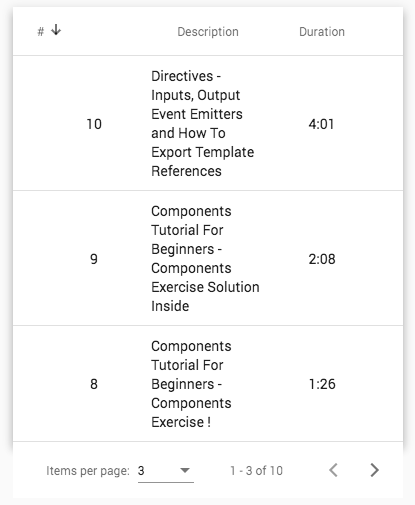
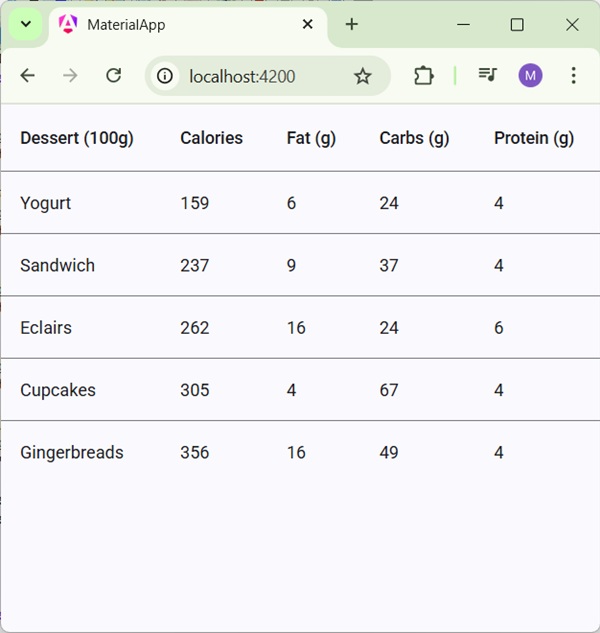
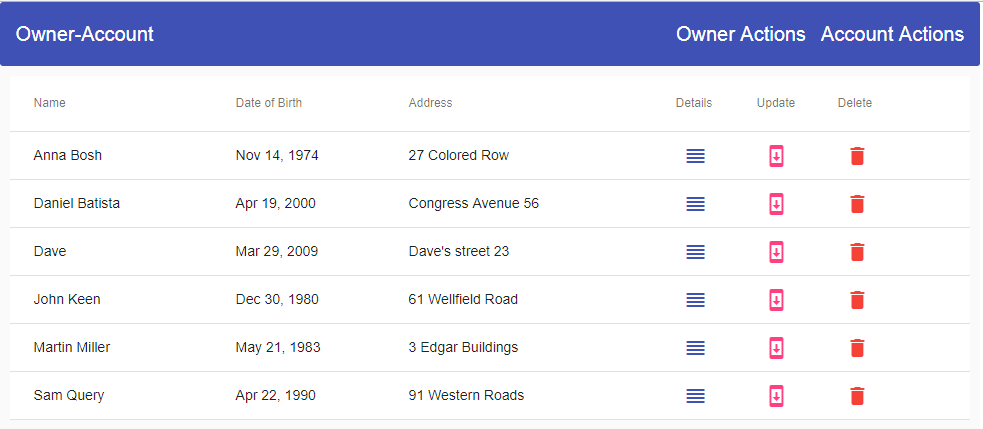
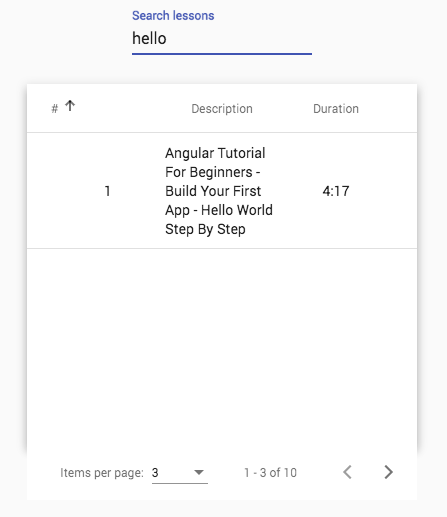
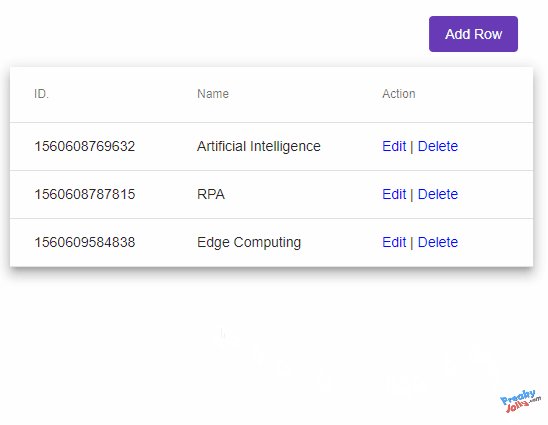
You can see here examples of different material tables that shows you how to add more functionality to basic material tables. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination filtering and ordering. Angular material data table. To enable pagination angular provides mat paginator directive that accepts required parameter to perform paginationthis directive should be placed after the mat table directivebut before using this directive we need to import matpaginatormodule in the our materialmoduletsfollowing is an example.
A complete example server pagination filtering sorting last updated.